Vue使用webpack-bundle-analyzer分析打包文件
📅 2018-05-25 | 🖱️
Vue脚手架整合了webpack-bundle-analyzer可以用来可视化分析打包文件。
在脚手架创建项目的build/webpack.prod.conf.js中有如下的配置:
1if (config.build.bundleAnalyzerReport) {
2 const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
3 webpackConfig.plugins.push(new BundleAnalyzerPlugin())
4}
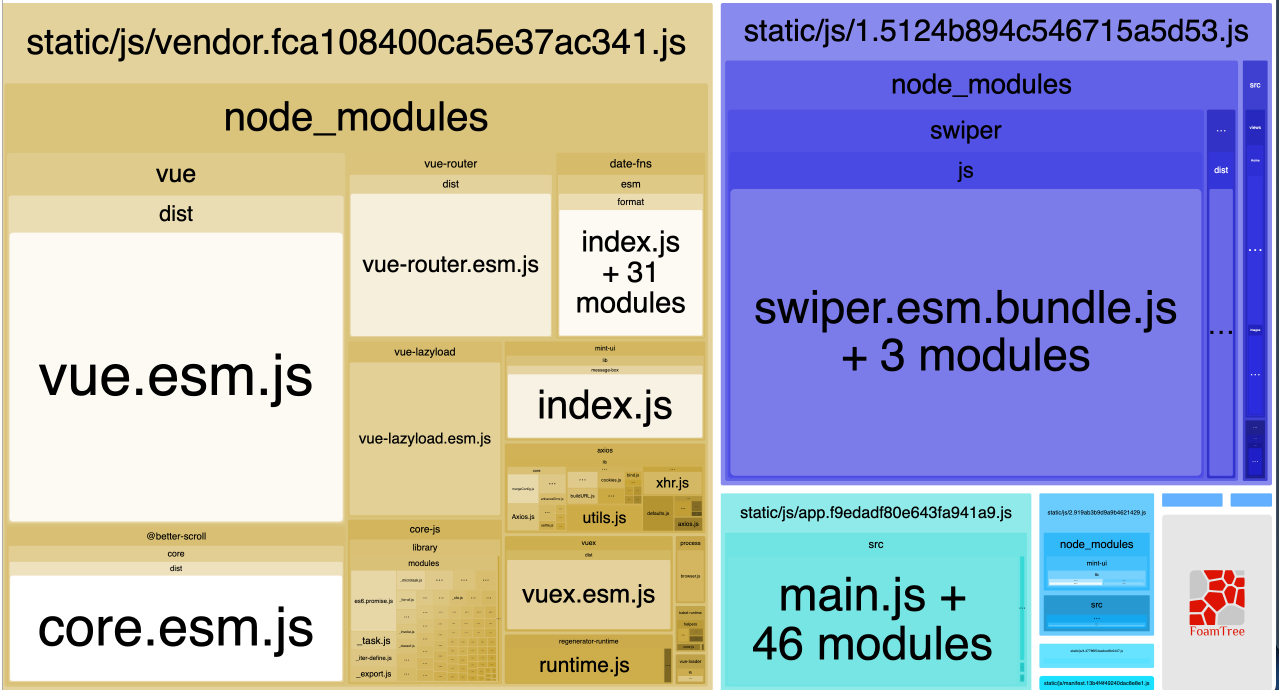
使用起来十分方便,直接npm run build --report即可。--report选项会根据构建统计生成报告,并分析包中包含的模块们的大小。命令执行完毕后,会自动启动浏览器并打开分析报告页面。

分析报告直观地表示了打包后的各文件大小,为优化提供参考。