CSS中的定位属性position详解
📅 2014-03-07 | 🖱️
1.理解文档流和定位(position) #
文档流是指文档中的盒子布局按html标签的顺序按从左到右、从上到下的顺序排列,其中每个块级元素独占一行,行内元素在一行之内按从左到右属性排列,每个盒子根据盒子模型都占据着自己的位置。
定位是指可以使用css的position属性来设置元素的定位类型,从而改变元素在文档流中的位置。
2.CSS定位(position)属性 #
static: static是默认值,元素按正常的文档流布局方式(从上到下、从左到右、块级独占一行、行级元素在一行从左到右)在文档流中占据着自己的位置。relative: 将元素设置为相对定位元素。元素将相对于其自己原来在文档流中的位置进行偏移。元素自己在原来在文档流中占据的位置还将保留,只是它自己飘起来相对于自己原来的位置进行偏移。absolute: 将元素设置为绝对定位元素。元素将脱离文档流,不再占据自己原来在文档流中的位置,可以理解为漂浮在文档流的上方。绝对定位相对于上一个设置了定位的父级元素(relative, absolute, fixed)来定位,如果没有找到设置了定位的父级元素,则相对于body元素进行定位。fixed: 将元素设置为固定定位元素。元素将脱离文档流,不再占据自己原来在文档流中的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
关于relative的使用场景,一般是将父级元素设置成relative相对定位,子级元素设置成绝对定位,这样子级元素的绝对定位是以父级元素作为参照物的,否则子级是相对于body来定位的。
使用position进行定位时,需要借助四个方向上的偏移值属性分别是:
left表示从左往右偏移right表示从右往左偏移top表示从上往下偏移bottom表示从下往上偏移
使用position进行定位时,需要借助z-index属性设置元素的层级。因为定位元素是浮动在正常的文档流之上的,z-index用来设置元素发生叠加时谁盖住谁。
3.示例 #
1<div class="container">
2 <div class="block1">block1</div>
3 <div class="block2">block2</div>
4 <div class="block3">block3</div>
5 <div class="block4">block4</div>
6</div>
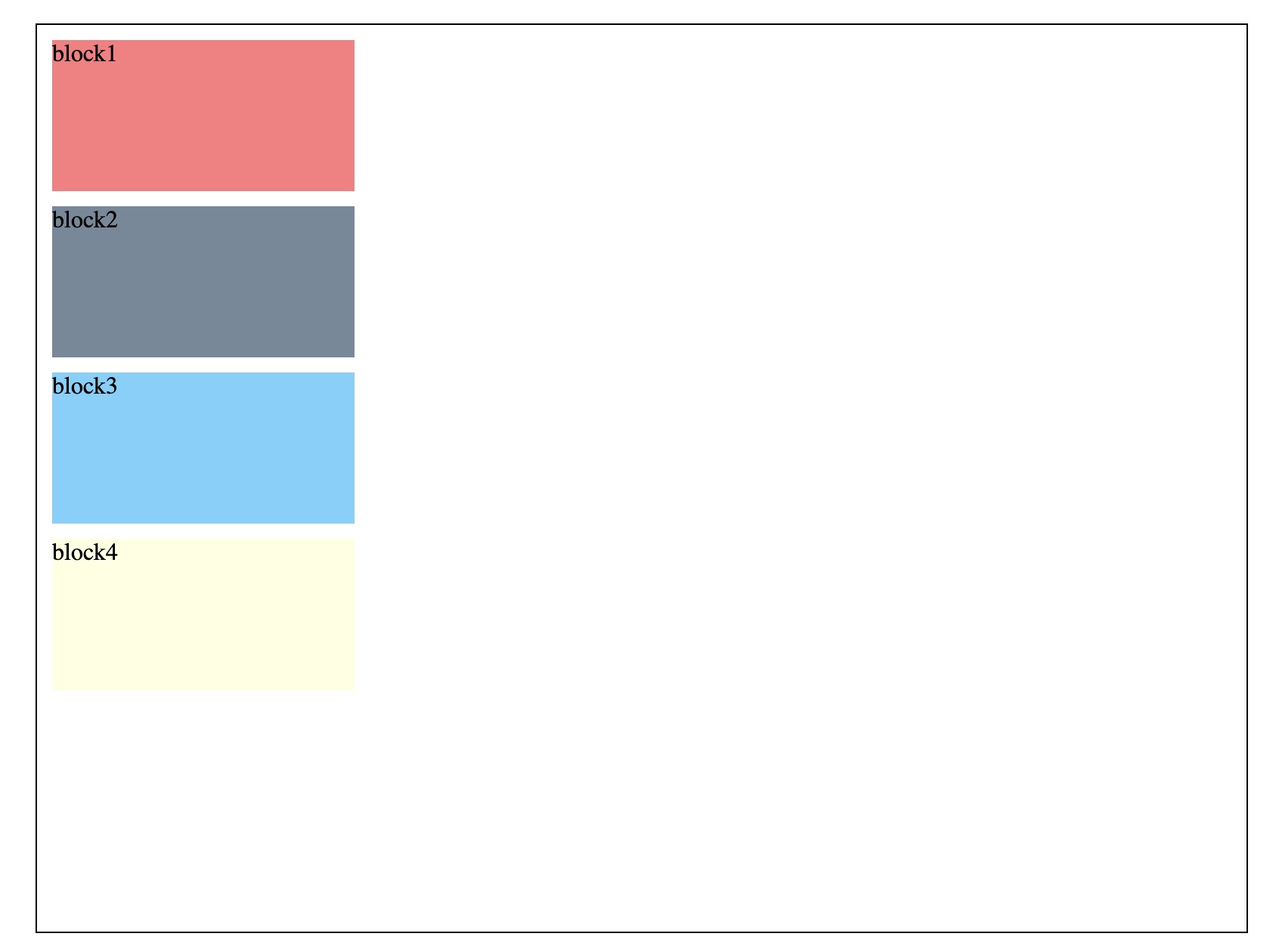
3.1 标准文档流布局 #
1<style>
2 .container {
3 width: 800px;
4 height: 600px;
5 border: 1px solid black;
6 margin: 40px auto;
7 }
8 .block1, .block2, .block3, .block4 {
9 width: 200px;
10 height: 100px;
11 margin: 10px;
12 }
13 .block1 {
14 background: lightcoral;
15 }
16 .block2 {
17 background: lightslategray;
18 }
19 .block3 {
20 background: lightskyblue;
21 }
22 .block4 {
23 background: lightyellow;
24 }
25</style>

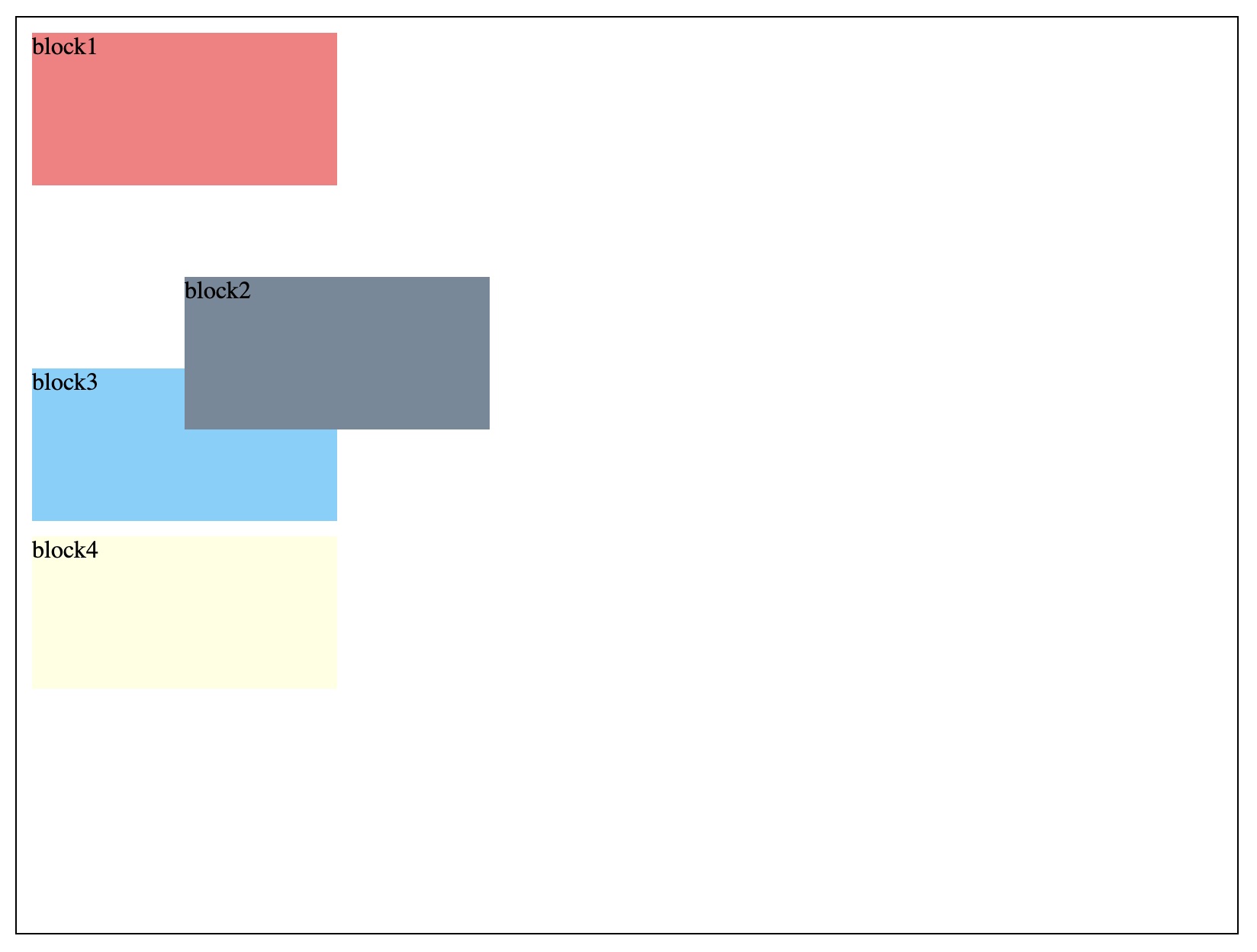
3.2 相对定位(relative) #
1<style>
2.container {
3 width: 800px;
4 height: 600px;
5 border: 1px solid black;
6 margin: 40px auto;
7}
8.block1, .block2, .block3, .block4 {
9 width: 200px;
10 height: 100px;
11 margin: 10px;
12}
13.block1 {
14 background: lightcoral;
15}
16.block2 {
17 background: lightslategray;
18 position: relative;
19 left: 100px;
20 top: 50px;
21}
22.block3 {
23 background: lightskyblue;
24}
25.block4 {
26 background: lightyellow;
27}
28 </style>

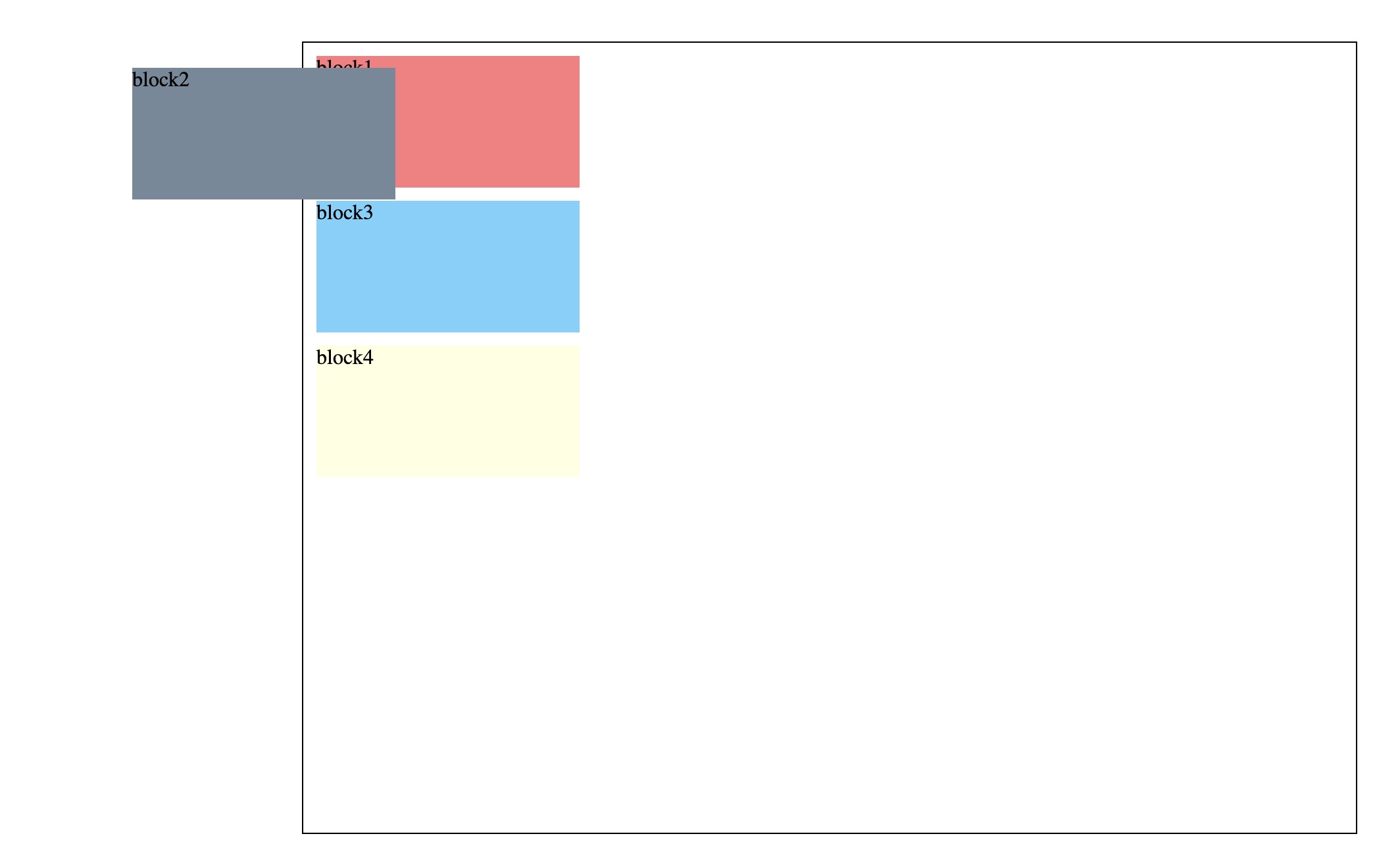
3.3 绝对定位(absolute) #
1<style>
2 .container {
3 width: 800px;
4 height: 600px;
5 border: 1px solid black;
6 margin: 40px auto;
7 }
8 .block1, .block2, .block3, .block4 {
9 width: 200px;
10 height: 100px;
11 margin: 10px;
12 }
13 .block1 {
14 background: lightcoral;
15 }
16 .block2 {
17 background: lightslategray;
18 position: absolute;
19 left: 100px;
20 top: 50px;
21 }
22 .block3 {
23 background: lightskyblue;
24 }
25 .block4 {
26 background: lightyellow;
27 }
28</style>

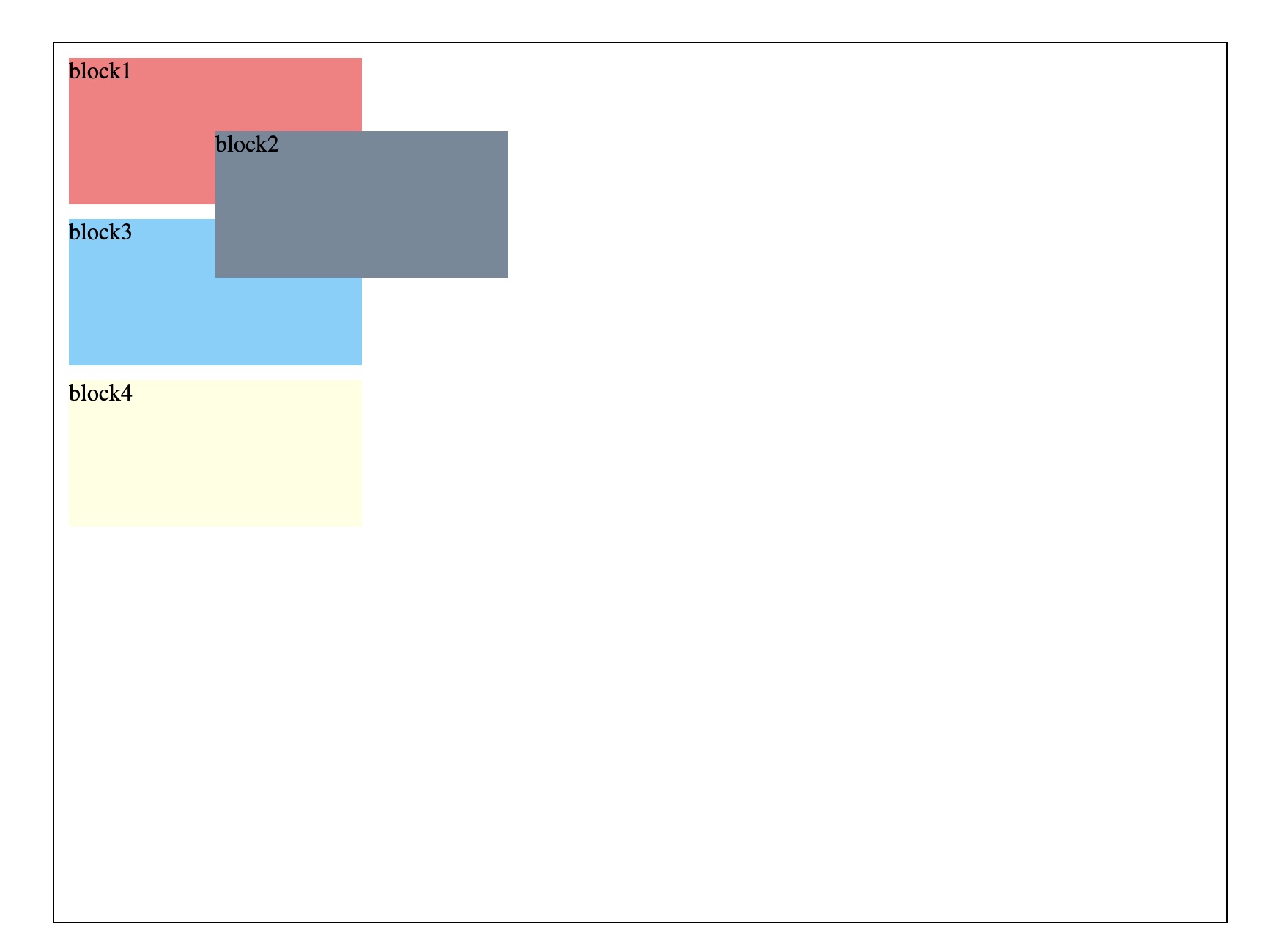
因为绝对定位相对于上一个设置了定位的父级元素(relative, absolute, fixed)来定位,如果没有找到设置了定位的父级元素,则相对于body元素进行定位。 如果设置block2的父级元素container为相对定位,同时不设置偏移值,则block2的绝对定位是相对于container的。
1<style>
2 .container {
3 width: 800px;
4 height: 600px;
5 border: 1px solid black;
6 margin: 40px auto;
7 position: relative;
8 }
9 .block1, .block2, .block3, .block4 {
10 width: 200px;
11 height: 100px;
12 margin: 10px;
13 }
14 .block1 {
15 background: lightcoral;
16 }
17 .block2 {
18 background: lightslategray;
19 position: absolute;
20 left: 100px;
21 top: 50px;
22 }
23 .block3 {
24 background: lightskyblue;
25 }
26 .block4 {
27 background: lightyellow;
28 }
29</style>

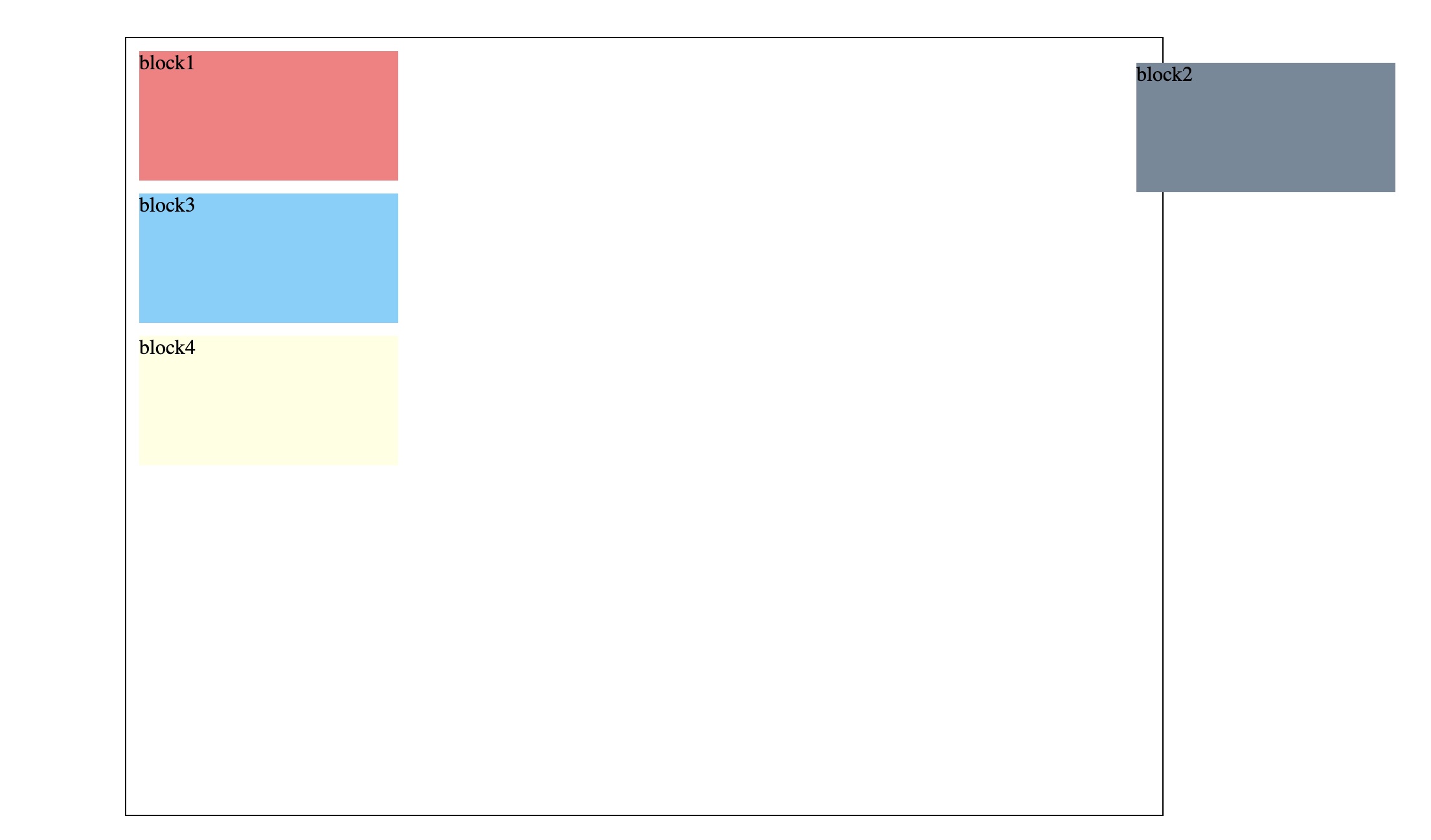
3.4 固定定位(fixed) #
1<style>
2 .container {
3 width: 800px;
4 height: 600px;
5 border: 1px solid black;
6 margin: 40px auto;
7 }
8 .block1, .block2, .block3, .block4 {
9 width: 200px;
10 height: 100px;
11 margin: 10px;
12 }
13 .block1 {
14 background: lightcoral;
15 }
16 .block2 {
17 background: lightslategray;
18 position: fixed;
19 right: 50px;
20 top: 50px;
21 }
22 .block3 {
23 background: lightskyblue;
24 }
25 .block4 {
26 background: lightyellow;
27 }
28</style>

4.总结 #
使用poistion进行定位的三种属性值:
relative是相对于自己在文档流中原来位置的定位,同时文档流会为其保留原来的位置absolute是寻找离自己的最近的设置了定位属性的(relative, absolute, fixed)的父级元素进行定位,如果找不到则相对于body进行定位,文档流不会为其保留原来的位置,会脱离文档流fixed是相对于浏览器窗口进行定位,文档流不会为其保留原来的位置,会脱离文档流
使用position进行定位时,需要借助四个方向上的偏移值属性left, right, top, bottom控制元素的偏移,还可以借助z-index属性设置元素的层级。因为定位元素是浮动在正常的文档流之上的,z-index用来设置元素发生叠加时谁盖住谁。